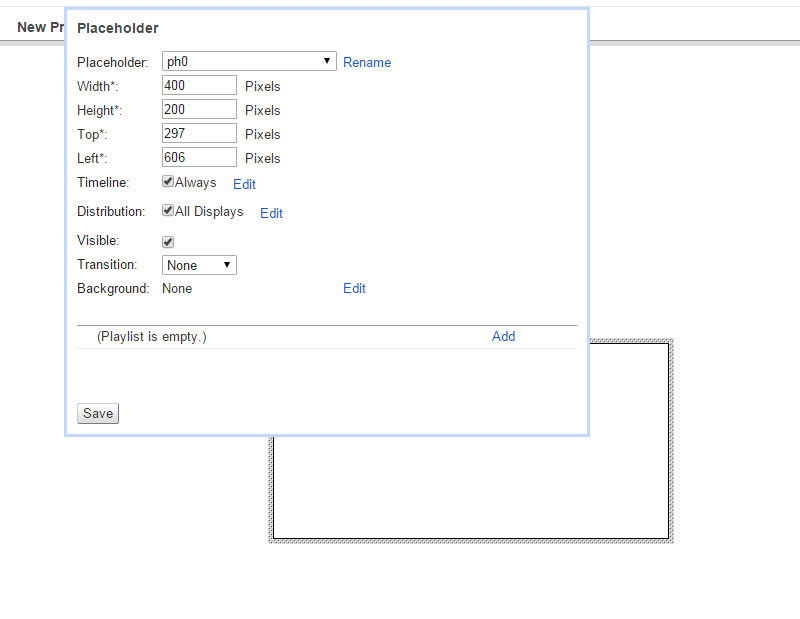
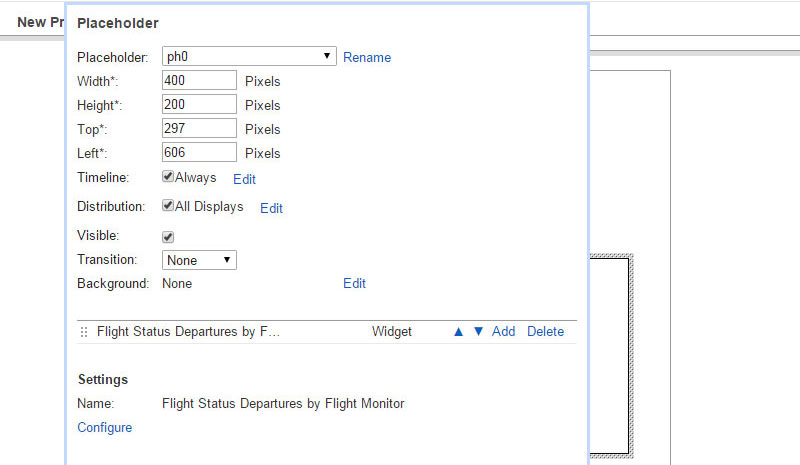
Step 1
Add a Placeholder

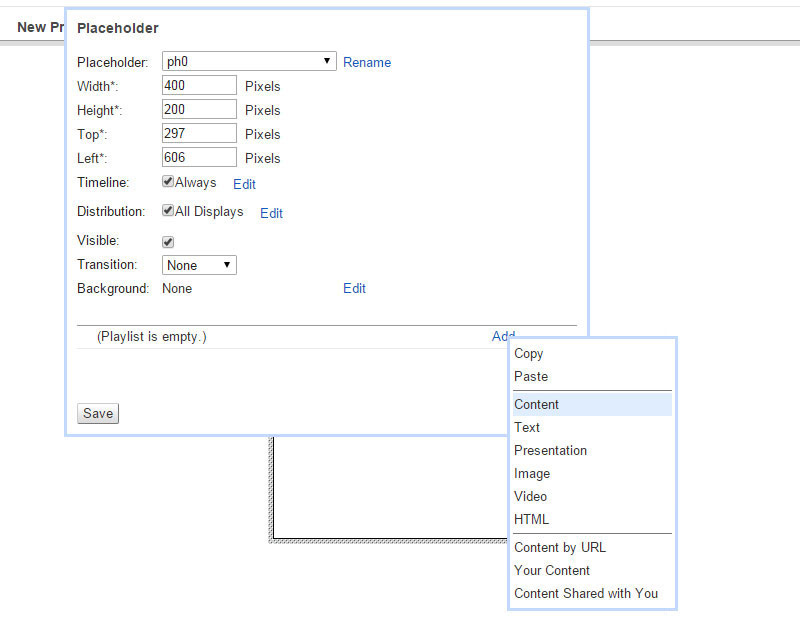
Step 2
Add Content to the Playlist

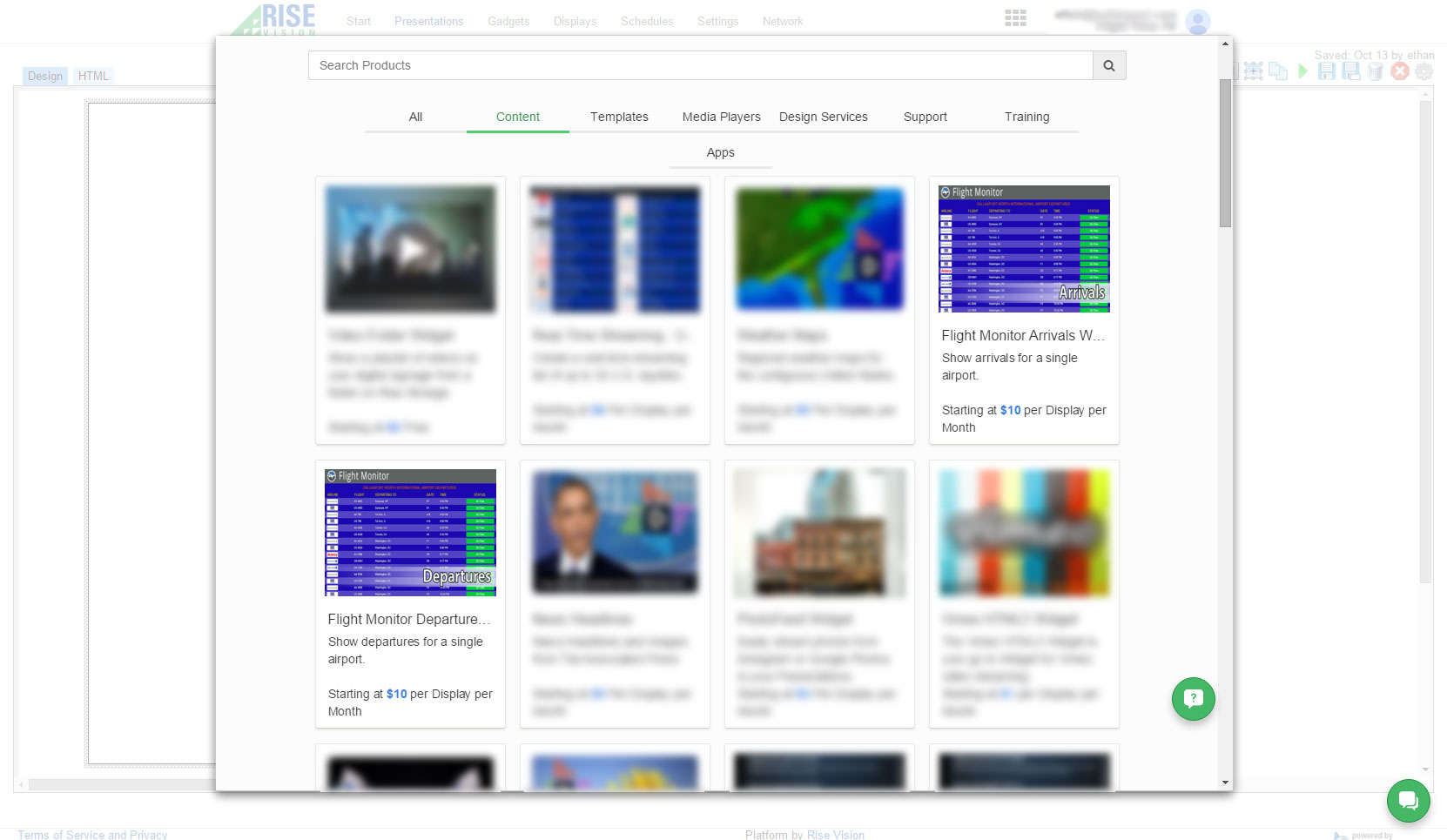
Step 3
Select the Flight Monitor Widget

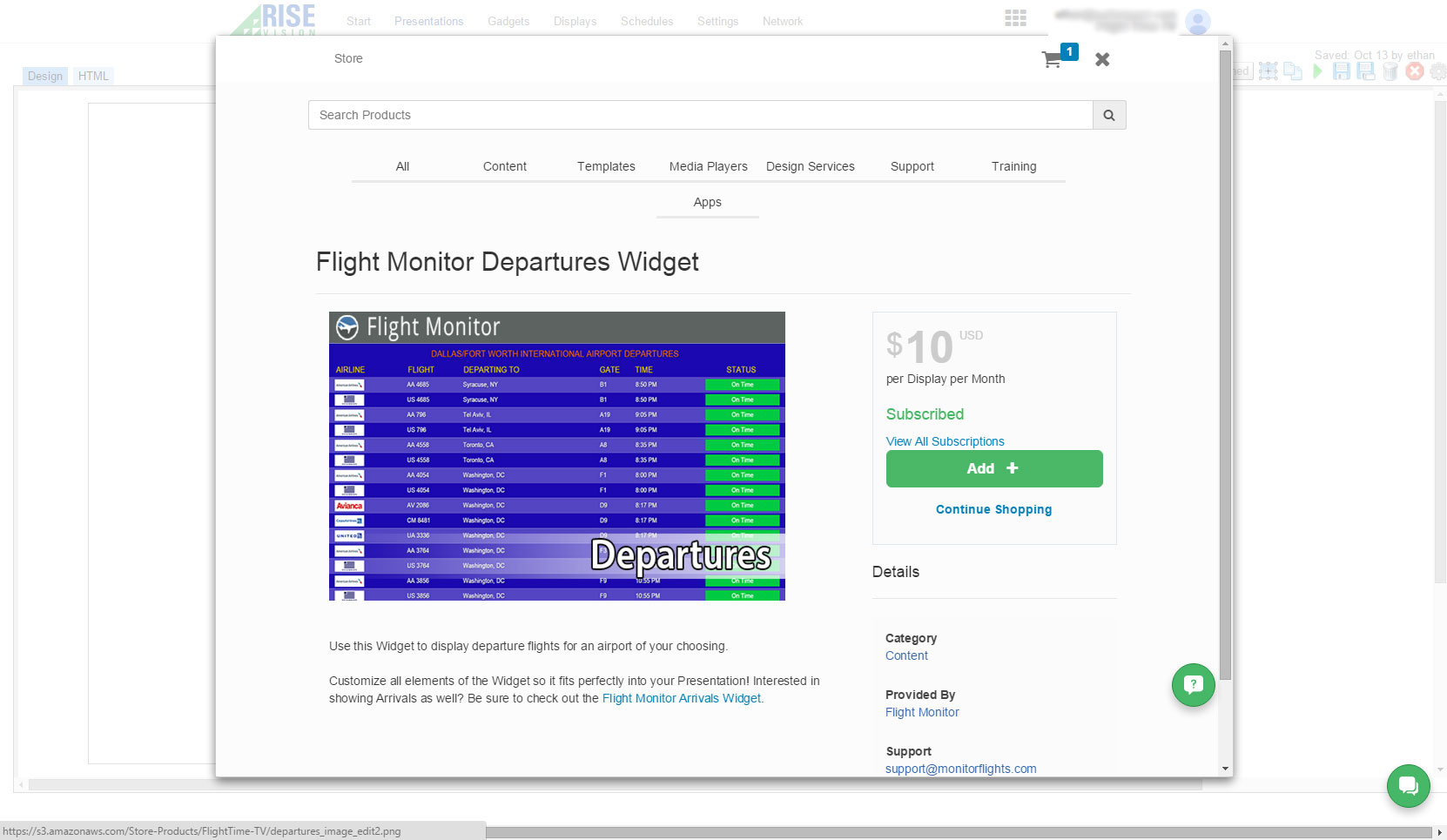
Step 4
Add the Flight Monitor Widget

Step 5
Open the Configuration Window

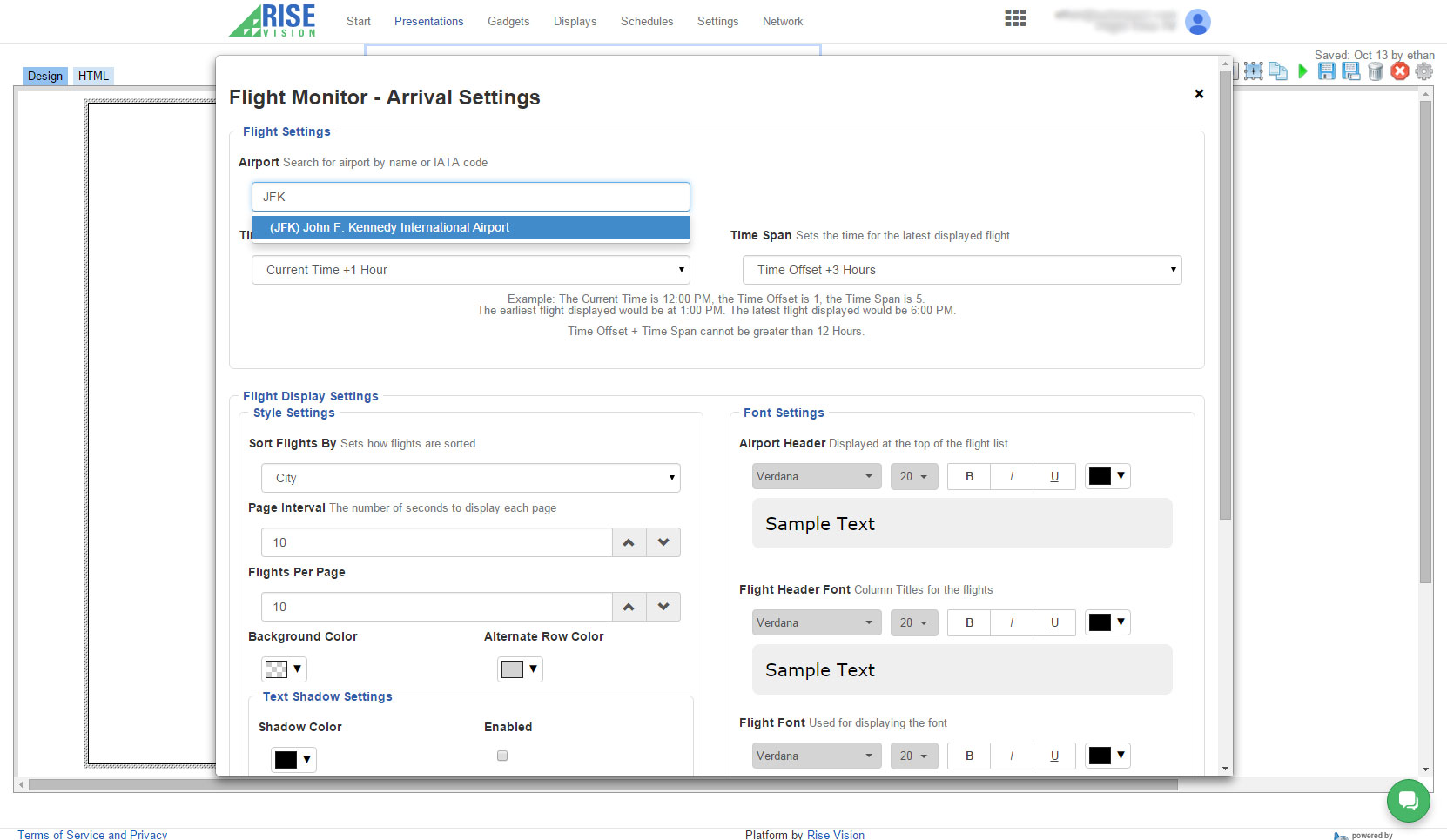
Step 6
Configure the Flight Monitor Widget

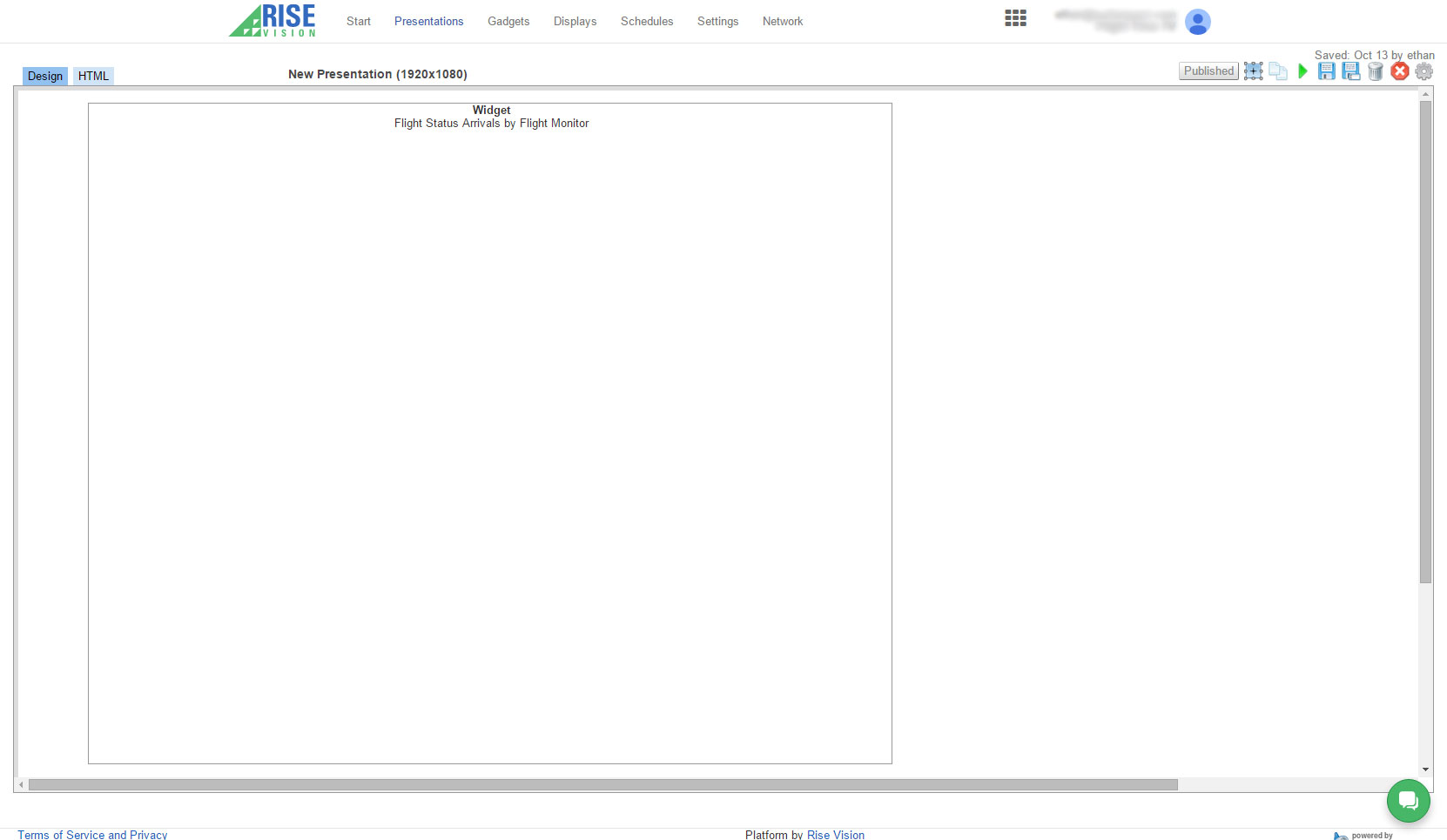
Step 7
Place the Flight Monitor Widget

Step 8
Preview the Presentation

Step 9
Preview the Presentation

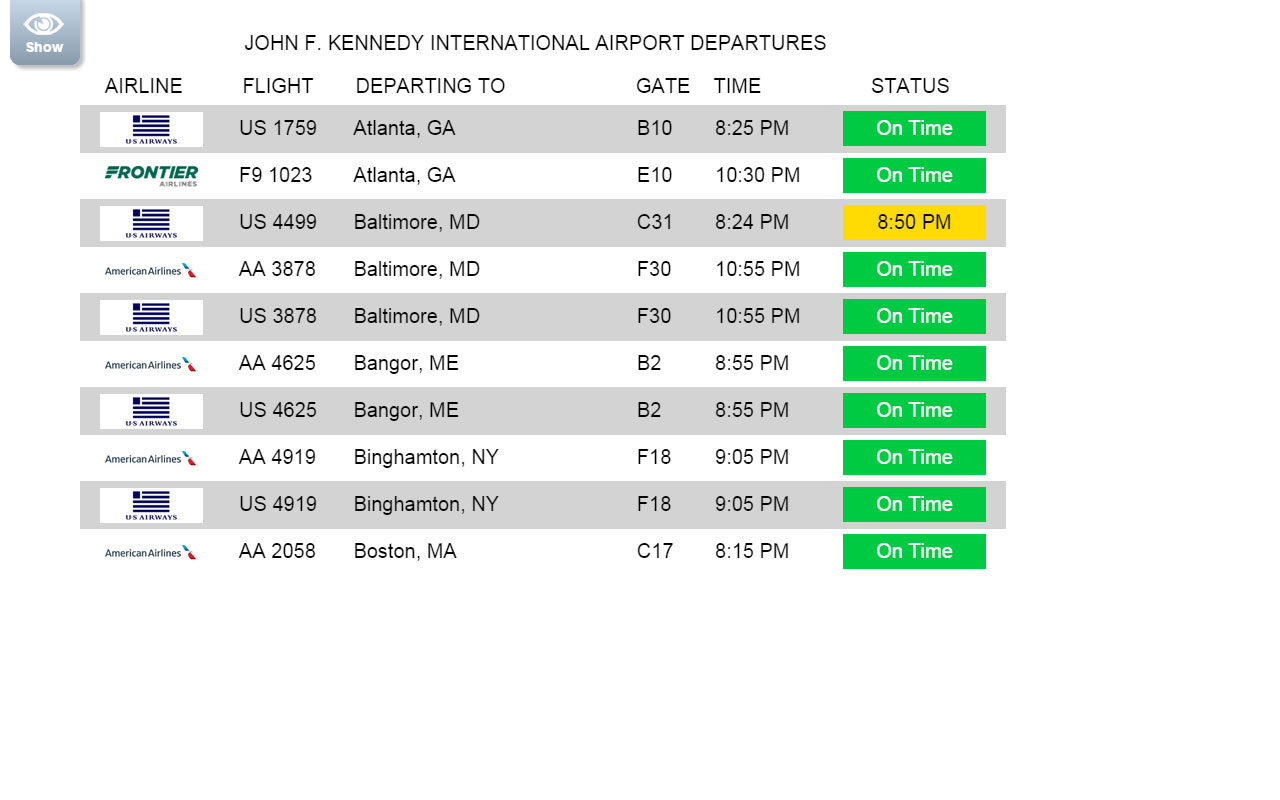
Step 10
The Final Result
